
Als je zelfs een beetje bekend bent met de taalhypertext markup (HTML), weet u waarschijnlijk dat de belangrijkste inhoud van dergelijke documenten tags en attributen zijn. Dergelijke elementen worden omlijst door speciale symbolen. Bijvoorbeeld: de browser begrijpt dat de letter "p" een alineatag is, maar pas nadat deze tussen die haakjes staat: <>. Anders geeft het programma geen nieuw element weer, maar een gewoon symbool. Naast het vervangen van de haakjes voor tags, worden speciale HTML-tekens gebruikt voor andere doeleinden, die we hieronder zullen bespreken.


Symbolen markeren. Bij het ontwikkelen van webdocumenten moet u soms HTML-symbolen gebruiken die de markeringen vervangen.
symbool | vervanging | aanwijzing |
& | & & | Het teken "ampersand". In HTML geeft dit teken het begin aan van de actie van speciale tekens. En dit betekent dat als u het in een standaardformulier gebruikt, de browser dit bord ten onrechte accepteert. Gebruik een vervanging om dergelijke situaties te voorkomen. |
< | << | Het teken "minder". Dit symbool geeft het begin van de actie van de tag aan. Hoewel de browser in de meeste gevallen dit element als normaal herkent, is het soms nodig om een vervanging te gebruiken. Bijvoorbeeld als u een tag voor de gebruiker wilt weergeven. |
> | >> | Het teken "meer". Dit symbool geeft het einde van de tagactie aan. Door zijn eigenschappen en acties is het volledig analoog aan het teken "minder". |
" | "" | Dubbel aanhalingsteken. Voorschrijft het begin en het einde van de attribuutwaarden. Bij gewoon schrijven kunt u een eenvoudig formulier gebruiken zonder substituties. Maar als u gebruikers een attribuut of een soortgelijk element moet bieden, dan moet u een vervanging gebruiken. |
" | & apos; ' | Enkele aanhalingstekens. Voorschrijft het begin en het einde van de attribuutwaarden. Alle eigenschappen en notaties zijn volledig analoog aan het teken "dubbel aanhalingsteken". |
Dus, als u uw lezers wiltAls u bijvoorbeeld een <body> -tag wilt weergeven, moet u om de verkeerde toewijzing te voorkomen de volgende vermelding gebruiken: & ltbody & gt of & # 60body & # 62. Dezelfde substituties moeten worden gemaakt als citaten moeten worden gebruikt. Wederom is het vermeldenswaard dat het nodig is dergelijke tekens alleen toe te passen in het geval dat dit nodig is, in de gebruikelijke tekst is dit niet noodzakelijk. Speciale HTML-tekens kunnen op dezelfde manier worden gebruikt met CSS-elementen.

Speciale tekens. Een speciale groep speciale personages officieelbestaat niet In hun lijst dragen gebruikers enkele elementen bij die niet op een gewoon toetsenbord kunnen worden afgedrukt. In HTML kunnen speciale tekens een grote verscheidenheid aan tekens of pictogrammen maken. Bijvoorbeeld kaartnotaties of niet-standaard tekeningen. De volgende zijn de meest voorkomende speciale HTML-tekens.
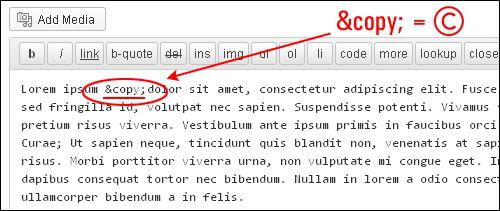
© | & kopiëren; © | Teken van auteursrechtbescherming. De Latijnse letter C, omcirkeld door de cirkel, staat voor Copyright, wat in vertaling betekent copyright. Dergelijke speciale HTML-tekens zijn te vinden op elke geschikte plaats (aan het einde van het artikel, de site, enige inhoud). Na zo'n teken wordt in de regel de naam van de auteur aangegeven. |
® | & gt; ® | Merkbeschermingsmerk. De Latijnse letter R ingesloten in een cirkel. Volledig transcript: Geregistreerd, vertaling: geregistreerd. Geeft officiële aansluiting aan. In Rusland is de analogie van een dergelijk teken de verbale aanduiding "geregistreerd handelsmerk". |
™ | & gt; ™ | Handelsmerk. Volledige benaming Handelsmerk. Velen verwarren dit teken met het geregistreerde teken. In dit geval duidt dit element niet op de aanwezigheid van registratie van goederen in officiële diensten. |
conclusie. Speciale HTML-tekens zijn nodig en zonder deze tekenskennis, zullen we niet alle mogelijkheden van deze taal volledig kunnen ervaren. Als u al dergelijke elementen wilt leren kennen, is het raadzaam om speciale referentiematerialen te bekijken.
</ p>>